
At MSU, we serve a diverse audience that relies on the Internet for many aspects of life, including education, employment, commerce, research, health care, and recreation.
It is essential that we provide equal access and opportunity to all our users, including those with disabilities. Accessible design can diminish and even remove barriers to information and interaction critical to success for our faculty, staff, students, and the general public.
What is accessibility?
Accessibility is the comprehensive practice of removing barriers which would otherwise prevent access. This can be accomplished through the formatting of content in a way that students of all abilities can navigate. Such as tagging headings in documents or including captions with videos. Web accessibility specifically addresses barriers which prevents access to information on digital platforms.
When is my digital content accessible?
An online document, tool, or website is accessible when it can be easily understood and used by everyone, regardless of the adaptive equipment or platform being used. A good place to start is by checking out the Basic Checklist: Online Content Accessibility opens in new window resource from IT Services and their full list of tutorials opens in new window for programs like D2L, Microsoft, Adobe, etc.
One thing to keep in mind is that accessibility is an ongoing process and we’re never “done” with it. You might make an accessible document, but still have a student who is unable to interact with some part of it. If you can shift your mindset about accessibility to one of flexibility and a willingness to be open to it, you’ll be well positioned for future needed changes.
Quick video
Campus Impact
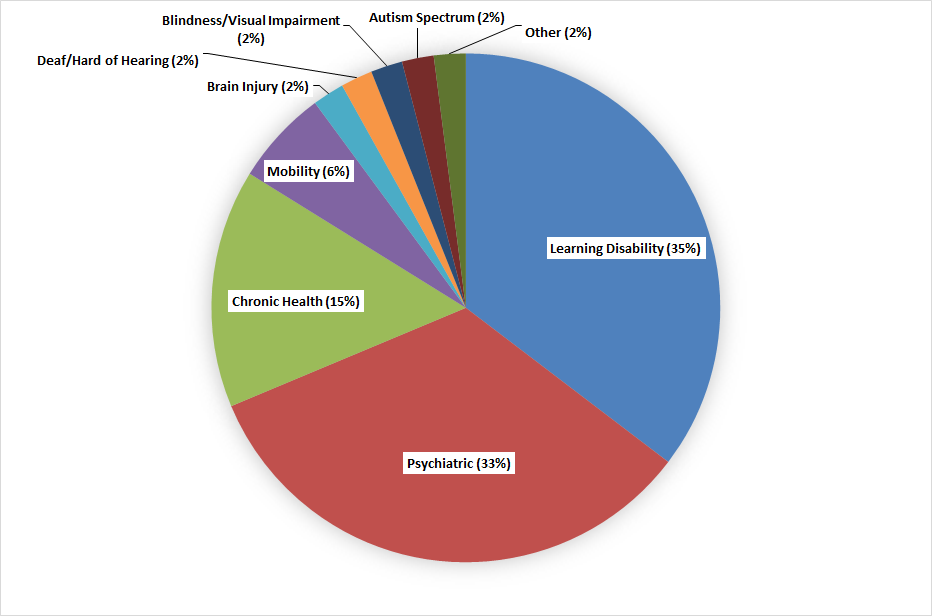
It is estimated that at least 20% of the general population has some form of disability. During the 2018-19 academic year, there were about 2,400 students, or ~4%, of the total MSU student population registered with the Resource Center for Persons with Disabilities (RCPD) opens in new window. MSU surveys suggest, however, that less that half of all students who have a disability report it to RCPD. By making course materials accessible we are supporting all of our students, whether they have registered with RCPD or not.

Approachable Accessibility Quick Tips
There are many steps you can take to make your content accessible for students, regardless of whether they have a VISA form from RCPD. Making a few small tweaks to your materials can have a positive impact on the ability of your students to succeed in your class.
This is certainly not an exhaustive list, but consider doing the following in your class:
-
- Text Contrast: use high contrast to ensure that the text stands out on the page
- Text Styles: do not rely on color alone to denote differences in emphasis and content meaning
- Heading Styles: use built-in heading styles to designate content organization
- List Styles: use the built-in bullet or number styles for lists
- Alt Text: provide a brief text description for images, graphs, and charts
- Closed Captioning & Transcripts: use the Machine Captions option in Kaltura MediaSpace opens in new window, or visit Captioning Resources on the webaccess.msu.edu page opens in new window.
- Tables: use simple tables when possible, with column and row headers
Gabrielle King, Accessibility Coordinator in the College of Education, has shared accessibility checklists for common platforms as well as an accessible syllabus template opens in new window to support your first steps into developing accessible content.
Accessibility Policy and Guidelines
The MSU Web Accessibility Policy opens in new window defines the accessibility requirements for University Web pages and applies to all University Web pages used to conduct core university business or academic activities. The current Technical Guidelines require that pages meet Web Content Accessibility Guidelines (WCAG) 2.0 at Conformance Level AA opens in new window.
As an instructor, you do not need to know all of the technical requirements in WCAG 2.0, however it is your responsibility to adhere to the policy. For more information and support, visit the MSU Web Accessibility opens in new window page or enroll in the self-guided College of Education Accessibility Training Course opens in new window developed by Gabrielle King.